Ceci est une ancienne révision du document !
Table des matières
HTML
L'HTML est le langage qui structure les pages web. Un page se découpe essentiellement
Éléments de structure
Structure principale
Paragraphes
Listes
Listes ordonnées
On utilise la balise ol pour créer une liste ordonnée. Tous les éléments de la liste sont signalés par la balise <li> :
<ol> <li>yop</li> <li>yep</li> </ol>
Listes non ordonnées
Exemple de mélange
On peut bien entendu mélanger les deux types de listes :
<ul> <li>yop</li> <li>yep</li> <ol> <li>yap</li> <li>yup</li> </ul>
Mise en forme
Gras et emphase
On peut mettre un mot ou un groupe de mots en gras avec la balise <strong> et en italique (emphase) avec la balise <em> :
<p>Du texte avec du <strong>gras</strong> et une partie <em>italique</em>.</p>
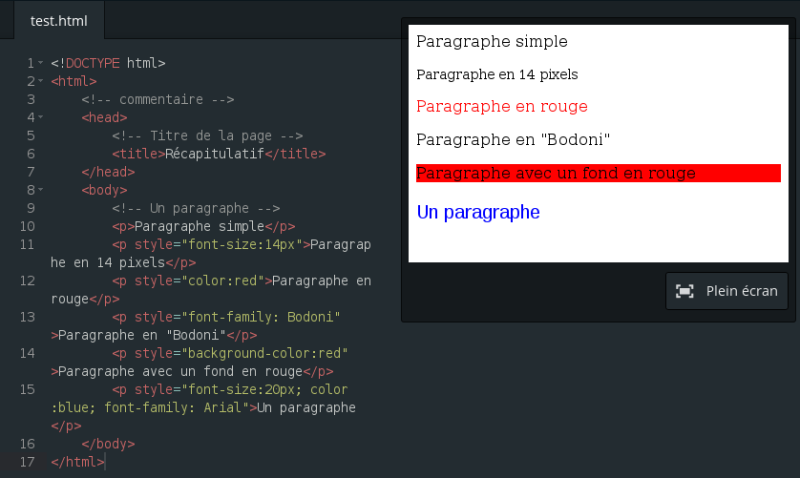
L'argument "style"
Pour presque chaque élément de la structure, on peut rajouter des titres, de la couleur, choisir la taille du texte. On utilise l'argument style dans les balises correspondantes, comme par exemple :
<!DOCTYPE html> <html> <!-- commentaire --> <head> <!-- Titre de la page --> <title>Récapitulatif</title> </head> <body> <!-- Un paragraphe --> <p>Paragraphe simple</p> <p style="font-size:14px">Paragraphe en 14 pixels</p> <p style="color:red">Paragraphe en rouge</p> <p style="font-family: Bodoni">Paragraphe en "Bodoni"</p> <p style="background-color:red">Paragraphe avec un fond en rouge</p> <p style="font-size:20px; color:blue; font-family: Arial">Un paragraphe</p> </body> </html>
Alignement
L'argument “style” permet également d'aligner un titre, un paragraphe, etc.
<h3 style="text-align:left">Titre à gauche</h3> <h3 style="text-align:center">Titre au centre</h3> <h3 style="text-align:right">Titre à droite</h3>
Gestion des images
Pour insérer une image, on utilise la balise img :
<img src="http://s3.amazonaws.com/codecademy-blog/assets/ninja_zpsa5dbe37a.jpg"/img>