html
Ceci est une ancienne révision du document !
Table des matières
HTML
L'HTML est le langage qui structure les pages web. Un page se découpe essentiellement
<!DOCTYPE html> <html> <!-- commentaire --> <head> </head> <body> </body> </html>
On peut rajouter des titres, de la couleur, choisir la taille du texte, …
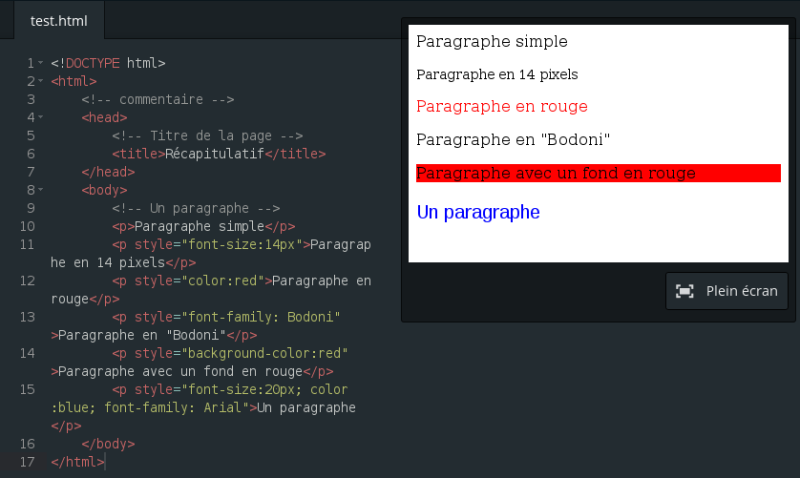
<!DOCTYPE html> <html> <!-- commentaire --> <head> <!-- Titre de la page --> <title>Récapitulatif</title> </head> <body> <!-- Un paragraphe --> <p>Paragraphe simple</p> <p style="font-size:14px">Paragraphe en 14 pixels</p> <p style="color:red">Paragraphe en rouge</p> <p style="font-family: Bodoni">Paragraphe en "Bodoni"</p> <p style="background-color:red">Paragraphe avec un fond en rouge</p> <p style="font-size:20px; color:blue; font-family: Arial">Un paragraphe</p> </body> </html>
L'argument “style” dans la balise paragraphe ci-dessus peut prendre beaucoup de paramètres. On peut par exemple centrer un titre (de niveau 3) :
<h3 style="text-align:center">Titre au centre</h3>
On peut aussi aligner le texte à gauche (left) ou à droite (right).
Gestion des images
Pour insérer une image, on utilise la balise img :
<img src="http://s3.amazonaws.com/codecademy-blog/assets/ninja_zpsa5dbe37a.jpg"/img>
Sources et tutoriels
html.1451740024.txt.gz · Dernière modification : (modification externe)