Table des matières
HTML5
L'HTML5 est le langage qui structure les pages web. L'HTML5 est la dernière version de celui-ci, majoritairement utilisée actuellement.
Éléments de structure
Structure principale
Paragraphes
Listes
Listes ordonnées
On utilise la balise ol pour créer une liste ordonnée. Tous les éléments de la liste sont signalés par la balise <li> :
<ol> <li>yop</li> <li>yep</li> </ol>
Listes non ordonnées
Exemple de mélange
On peut bien entendu mélanger les deux types de listes :
<ul> <li>yop</li> <li>yep</li> <ol> <li>yap</li> <li>yup</li> </ul>
Tableaux
Pour créer un tableau, on utilise la balise <table>. Chaque ligne est créée avec la balise <tr> et chaque colonne dans une ligne est créée avec la balise <td>. Ici le tableau a une bordure de 1px.
<table border="1px"> <thead> <tr> <th colspan="2">Les monstres célèbres par année de naissance</th> </tr> <tr> <th>Monstres célèbres</th> <th>Année de naissance</th> </tr> </thead> <tbody> <tr> <td>King Kong</td> <td>1933</td> </tr> <tr> <td>Dracula</td> <td>1897</td> </tr> <tr> <td>Frankenstein</td> <td>1935</td> </tr> </tbody> </table>
Note: L'argument colspan=“2” permet que la cellule prenne deux places (fusion de deux cellules).
Balises structurantes
Div
Div permet de diviser une page en plusieurs “conteneurs” afin, par exemple, de leur attribuer un style différent, de les faire pointer vers des liens, etc. Ici, un exemple avec quatre div, avec chacun une couleur différentes. Le dernier est aussi un lien qui pointe vers Korben.info.
<body> <div style="width:50px; height:50px; background-color:red"></div> <div style="width:50px; height:50px; background-color:blue"></div> <div style="width:50px; height:50px; background-color:green"></div> <a href="http://korben.info/"><div style="width:50px; height:50px; background-color:yellow"></div></a> </body>
div est déprécié, il faut lui préférer les nouvelles balises structurantes telles que header, section et footer.
Header
Section
Footer
Mise en forme
La mise en forme doit être réalisée dans le CSS3 ! Au sein de l'HTML5, on peut seulement indiquer qu'un mot ou une phrase doit être mise en évidence avec strong ou em.
Gras et emphase
On peut mettre un mot ou un groupe de mots en gras avec la balise <strong> et en italique (emphase) avec la balise <em> :
<p>Du texte avec du <strong>gras</strong> et une partie <em>italique</em>.</p>
L'argument "style"
Ne doit pas être utilisé! La mise en forme doit se faire uniquement via CSS3 !
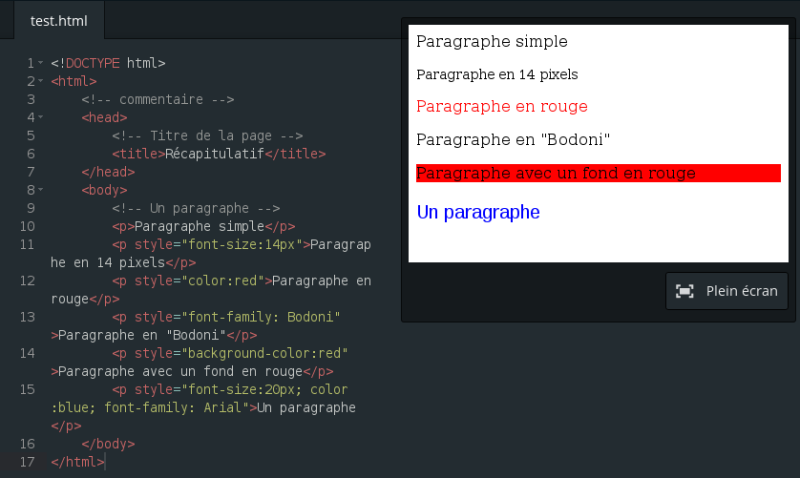
Pour presque chaque élément de la structure, on peut rajouter des titres, de la couleur, choisir la taille du texte. On utilise l'argument style dans les balises correspondantes, comme par exemple :
<!DOCTYPE html> <html> <!-- commentaire --> <head> <!-- Titre de la page --> <title>Récapitulatif</title> </head> <body> <!-- Un paragraphe --> <p>Paragraphe simple</p> <p style="font-size:14px">Paragraphe en 14 pixels</p> <p style="color:red">Paragraphe en rouge</p> <p style="font-family: Bodoni">Paragraphe en "Bodoni"</p> <p style="background-color:red">Paragraphe avec un fond en rouge</p> <p style="font-size:20px; color:blue; font-family: Arial">Un paragraphe</p> </body> </html>
Alignement
L'argument “style” permet également d'aligner un titre, un paragraphe, etc.
<h3 style="text-align:left">Titre à gauche</h3> <h3 style="text-align:center">Titre au centre</h3> <h3 style="text-align:right">Titre à droite</h3>
Gestion des images
Pour insérer une image, on utilise la balise img :
<img src="http://s3.amazonaws.com/codecademy-blog/assets/ninja_zpsa5dbe37a.jpg">
Il est important de mettre un texte alternatif, pour des raisons d'accessibilités et aussi pour que le navigateur affiche ce texte si l'image n'est plus disponible :
<img src="http://s3.amazonaws.com/codecademy-blog/assets/ninja_zpsa5dbe37a.jpg" alt="Un ninja">
Plus d'informations :
Sources, tutoriels et ressources
Documentation :
Cours / Formations :
Images :
- Creative Commons - Banque d'images (gratuites) : http://search.creativecommons.org/?lang=fr
- Pixabay (images gratuites du domaine public) : https://pixabay.com/
- Pexels (images gratuites) : https://www.pexels.com/
Ressources :
- Codepen : https://codepen.io/
- Cssdeck : https://cssdeck.com/labs/vzqwhdoj
IDE :
- VSCodium : https://vscodium.com/ , VSCode sans trackers ni télémétrie.
Validateurs :
- Validateur HTML : http://validator.w3.org/
- Validateur CSS : http://jigsaw.w3.org/css-validator
- HTML Tidy Validator : https://addons.mozilla.org/en-US/firefox/addon/html-validator/